Facebook Messenger prioriza sus Stories en la app para m¨®viles
La nueva versi¨®n de Messenger prioriza las Stories para darlas m¨¢s presencia que como lo hace Instagram.

Llevamos semanas hablando de las stories en redes sociales. La funci¨®n estrella de Snapchat es ahora la referencia de m¨¢s de una compa?¨ªa y ninguna se quiere quedar atr¨¢s en su desarrollo. Twitter y LinkedIn ya est¨¢n trabajando para tener las suyas, pero a los que ya las tienen solo les queda una cosa: mejorarlas. Para conseguirlo solo pueden ponerle m¨¢s filtros, pero tambi¨¦n tiene que ver el aspecto que presentan en cada aplicaci¨®n. Facebook se ha dado cuenta de esto y por eso ha redise?ado la app de Messenger en torno a las Stories.
Stories m¨¢s grandes, as¨ª es el redise?o de Messenger
Las stories forman una parte important¨ªsima en todas las aplicaciones que Facebook tiene bajo su control. Instagram, la propia Facebook, Messenger e incluso WhatsApp cuentan con esta caracter¨ªstica para que cualquier persona ponga una imagen que dure nada menos que 24 horas subida y luego desaparezca. Hasta hace no mucho, la mayor¨ªa de aplicaciones de Menlo Park compart¨ªan una misma estructura, pero eso est¨¢ cambiando poco a poco.
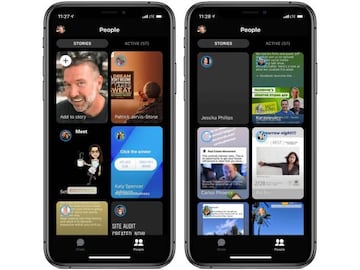
Dado que esta caracter¨ªstica de fotos ef¨ªmeras es de lo m¨¢s utilizada, Facebook ha decidido redise?ar Messenger en torno a las stories seg¨²n lo que cuenta Business Insider. Lo importante ya no es que tengas mensajes, sino lo que hacen tus contactos. Esto se ve en las im¨¢genes que ha publicado la propia firma. Para empezar, las stories pasan a ser rectangulares y ocupan una gran parte de la pantalla. De hecho, tendr¨¢n su propio espacio dentro de la app. En la otra secci¨®n de activos estar¨¢n todas las conversaciones que tienes disponibles y queda fuera de combate la funci¨®n de descubrir, la cual te mostraba personas que podr¨ªas conocer.